4 mẹo để cải thiện chuyển đổi trên website của bạn
Tăng trải nghiệm người dùng, cải thiện chuyển đổi trên website nhanh chóng với 4 cách đơn giản nhưng cực kỳ hiệu quả.Tăng trải nghiệm của người dùng sẽ giúp cải thiện chuyển đổi trên website
1. Hiểu được những gì người dùng mong đợi từ website
Để cải thiện trải nghiệm cho trang web, đồng thời tăng tỷ lệ chuyển đổi, trước tiên bạn cần hiểu rõ những gì mà người truy cập mong đợi từ một website. Dưới đây là một vài yếu tố quan trọng cần xem xét:
• Tốc độ
Theo thống kê thì gần một nửa số người dùng web có xu hướng rời đi nếu một trang web không tải trong 3 giây. Nếu trang web của bạn không đủ nhanh, hầu hết mọi người sẽ rời khỏi nó ngay lập tức dù nội dung mà bạn cung cấp có tuyệt vời đến đâu và điều đó chắc chắn sẽ ảnh hưởng lớn đến tỷ lệ chuyển đổi của bạn.

Tốc độ website là yếu tố quan trọng ảnh hưởng đến tỷ lệ chuyển đổi
• Điều hướng
Một yếu tố khác mà khách truy cập sẽ mong đợi từ một trang web, đó là điều hướng trang web rõ ràng, logic và đơn giản. Khi các đường dẫn, chỉ mục trên website của bạn càng rõ ràng thì cơ hội người dùng chuyển đổi sẽ càng cao.
• Thiết kế
Người dùng luôn mong đợi một trang web được thiết kế đẹp, đặc biệt là đối với trang web kinh doanh thương mại điện tử. Nếu web của bạn trông nghèo nàn, rẻ tiền hoặc có hình ảnh xấu, phản cảm, đó chắc chắn sẽ là điểm trừ to lớn, khiến bạn mất rất nhiều lượt khách truy cập. Điều tồi tệ hơn là rất có thể những người dùng này sẽ không bao giờ quay lại website của bạn lần hai một khi đã có ấn tượng xấu từ ban đầu.
• Khả năng tương thích trên nhiều thiết bị khác nhau
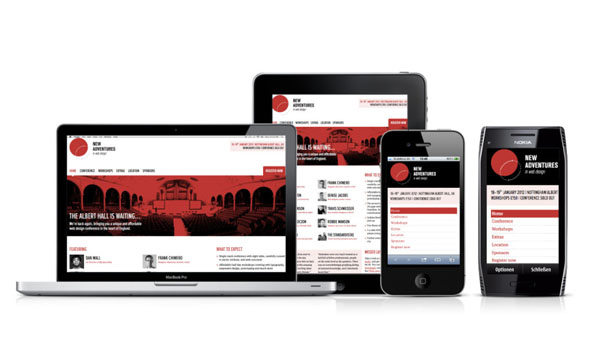
Trong thời đại các thiết bị di động phát triển mạnh mẽ như hiện nay thì việc website của bạn có khả năng tương thích với nhiều thiết bị khác nhau (destop, laptop, tablet, smart phone) là một điều tối quan trọng.
Người dùng không chỉ truy cập vào website của bạn bằng laptop mà còn thông qua nhiều loại điện thoại, máy tính bảng khác nhau. Do đó, bạn cần xây dựng giao diện tương thích với các loại thiết bị này để đảm bảo trang web của mình có thể hiển thị tốt trên mọi kích thước màn hình.

Website cần tương thích tốt trên nhiều thiết bị khác nhau để tăng trải nghiệm người dùng
Ngoài 4 yếu tố trên, tất nhiên còn nhiều thứ khác mà người dùng mong muốn tìm thấy trên một trang web. Nhưng đây vẫn là những điều quan trọng nhất bạn cần kiểm tra và nâng cao chất lượng nếu muốn cải thiện chuyển đổi trên website.
2. Tìm hiểu “điểm nóng” trên website thông qua bản đồ nhiệt (heatmap)
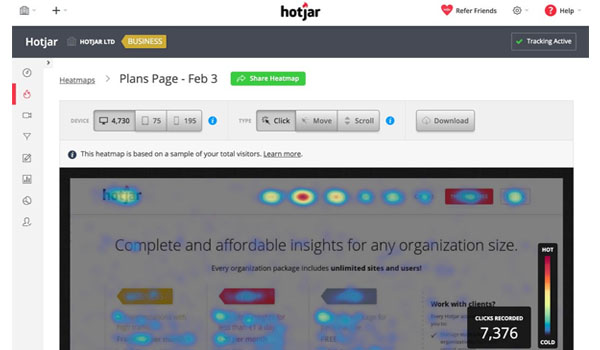
Một trong những cách tốt nhất để cải thiện tỷ lệ chuyển đổi là tìm hiểu cách mà người dùng đọc nội dung trên website của bạn. Họ tập trung ở những khu vực nào? Thông tin nào làm họ chú ý? Tất cả sẽ được hiển thị thông qua heatmap (hay còn gọi là bản đồ nhiệt).
Đây là một loại bản đồ đặc biệt, sử dụng các màu sắc (màu ấm - màu đỏ - đến màu lạnh - màu xanh lam) để làm nổi bật chính xác vùng nào của trang được người dùng tập trung chú ý nhất hoặc click nhiều nhất.

Heatmap cho biết các vùng của trang được chú ý hoặc click nhiều nhất
Như vậy, heatmap sẽ cho bạn biết được đâu là nơi cần đặt các thông tin quan trọng, đâu là nơi ít được chú ý,…Nếu sắp xếp các thông tin, button phù hợp thì bạn không chỉ tối ưu hóa trải nghiệm người dùng mà còn có thể cải thiện chuyển đổi trên website hiệu quả. Để sử dụng heatmap, phân tích thói quen người dùng trên website, bạn có thể nhờ đến sự trợ giúp của các công cụ như:
- Crazy Egg.
- Hotjar.
- ClickTale.
- Yandex Metrica.
Không những vậy, bạn thậm chí còn có thể quay video người dùng vào web để xem chính xác cách họ hành động trên website của bạn. Điều này sẽ giúp ích rất nhiều cho việc tìm hiểu những gì cần phải thay đổi hoặc tối ưu hóa.
3. Cải thiện điều hướng trang web
Như GalaxyCloud.vn đã đề cập trước đó, việc điều hướng sẽ ảnh hưởng trực tiếp đến trải nghiệm người dùng và vấn đề cải thiện chuyển đổi trên website. Nếu điều hướng không tốt thì người dùng sẽ rời khỏi trang web của bạn và một đi không trở lại. Ngược lại, nếu điều hướng trang web tốt, người dùng sẽ không chỉ lưu lại lâu hơn mà còn giúp tăng khả năng chuyển đổi.
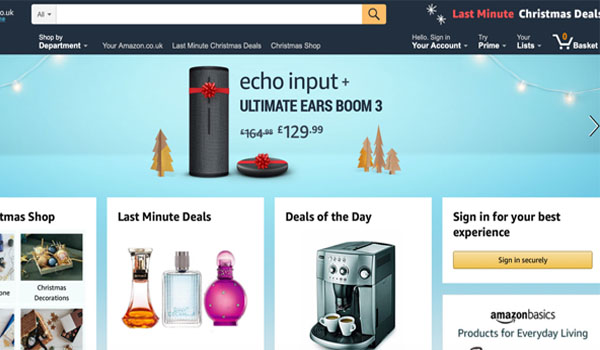
Hãy cùng xem ví dụ bên dưới về trang chủ của Amazon, mọi thông tin điều hướng đều rất dễ tìm. Chỉ cần nhìn thoáng qua, người dùng cũng có thể thấy được các ưu đãi, thông tin khuyến mãi hấp dẫn trong ngày.
Tất cả những gì bạn phải làm là nhấp vào chúng để xem chi tiết. Mọi thứ khách hàng cần đều sẵn trên trang chủ và dễ dàng truy cập. Đây là điều mà mọi trang web (đặc biệt là các trang web kinh doanh hoặc thương mại điện tử) nên học tập ở Amazon.

Amazon có điều hướng rõ ràng, dễ dàng truy cập
Đôi khi chỉ cần thay đổi vị trí thanh điều hướng cũng có thể đem đến cho bạn những hiệu quả không ngờ. Đơn cử một ví dụ của VWO, khi sử dụng bản đồ nhiệt để nghiên cứu, trang web này nhận thấy khách truy cập không có nhiều tương tác với menu trên cùng.
Vì vậy, họ đã thêm một menu điều hướng ở phía bên trái của màn hình với các danh mục con được hiển thị rõ ràng. Thay đổi đơn giản này đã giúp VWO tăng thêm 8,9% số lượt tương tác và 34% số người thêm sản phẩm vào giỏ hàng.
4. Tận dụng khoảng trắng trên trang web
Trên trang web, khoảng trắng có thể nằm ở bất cứ vị trí nào: hai bên, giữa các đoạn, cuối chân trang,… Tuy rằng thoạt nhìn, không ai nghĩ chúng quan trọng, nhưng thực tế các khoảng trắng tác động khá lớn đến trải nghiệm người dùng và có thể giúp cải thiện chuyển đổi trên website của bạn.
Việc sử dụng không gian trắng một cách có chiến lược sẽ đem lại rất nhiều lợi ích cho bạn, ví dụ như: tổ chức tốt hơn nội dung và các yếu tố trên trang rõ ràng. Trong trường hợp dưới đây, eBay đã sử dụng khoảng trắng trên trang chủ của mình, không chỉ để sắp xếp các yếu tố khác nhau mà còn giúp mọi thứ rõ ràng và dễ tìm kiếm hơn cho người dùng.

eBay lợi dụng khoảng trắng để tổ chức sắp xếp các nội dung rõ ràng hơn
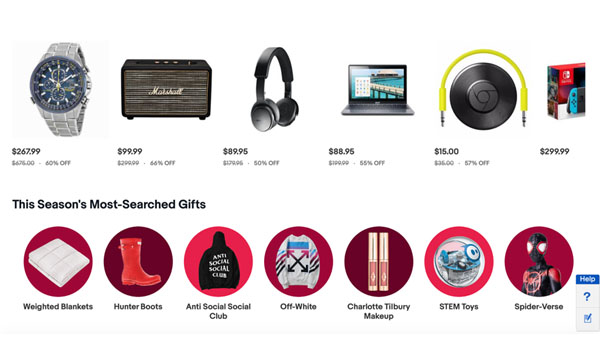
Ngoài ra, khoảng trắng cũng có tác dụng thu hút sự chú ý hiệu quả. Nếu muốn mọi người chú ý đến điều gì đó cụ thể trên trang web của mình (một đề nghị, một sản phẩm cụ thể, v.v.), bạn nên sử dụng khoảng trắng xung quanh nó.

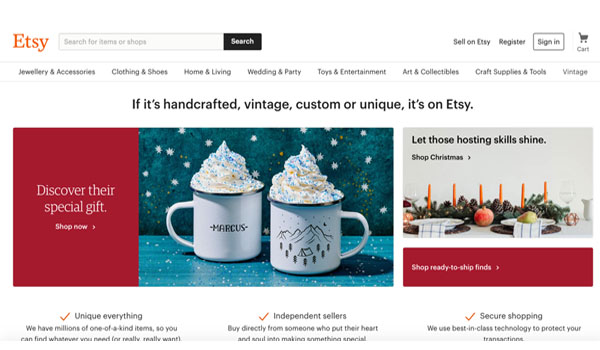
Etsy sử dụng khoảng trắng để khách truy cập tập trung vào việc mua quà tặng Giáng sinh
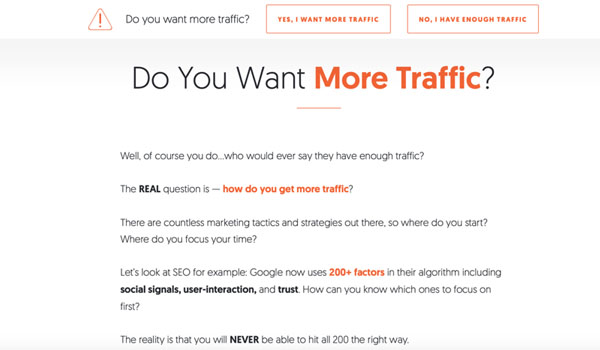
Khoảng trắng còn giúp bạn đánh dấu một thông điệp cụ thể mà bạn muốn khách truy cập của bạn nhìn thấy. Ví dụ, Neil Patel sử dụng nhiều khoảng trắng trên trang đích để khách truy cập chỉ tập trung vào thông điệp của họ.

Neil Patel dùng khoảng trắng để đánh dấu thông điệp
Tóm lại, thiết kế trang sẽ ảnh hưởng rất lớn đến việc cải thiện chuyển đổi trên website. Và để bắt đầu, bạn cần biết khách truy cập mong đợi gì ở mình, sau đó tìm cách để thay đổi, hoàn thiện website cho phù hợp với nhu cầu, thói quen của người dùng.
Tuy nhiên, một trong những bài học quan trọng nhất mà GalaxyCloud.vn đã đúc kết được đó là tối ưu hóa tỷ lệ chuyển đổi là một cuộc đua không bao giờ kết thúc. Điều quan trọng là bạn phải hiểu ở đây, là luôn luôn cần có sự cải tiến, đổi mới khi kỳ vọng thay đổi và công nghệ phát triển.
Nguồn: Smartinsights
Các tin cũ hơn:
GalaxyCloud hợp tác với Học viên ngoại giao phân tích dữ liệu Biển đông 2021-10-25Hệ thống Theo dõi lộ trình và Quản lý Camera xe Toàn quốc, theo chuẩn 2021 Bộ giao thông 2021-10-20
Xem NVME kioxia fl6 series enterprise nvme gen 4 ssd slc 2021-09-25
Tạo Chứng chỉ Self-signed SSL certificate với nginx trên ubuntu 20.04.1 2021-09-23
Cài đặt SSH Key trên Server Rocky linux 8 2021-09-17
Cài đặt bảo mật cơ bản cho Server Rocky linux 8 2021-09-17
Cách cài Etherpad collaborative web editor trên ubuntu 20.04 2021-09-14
Cài đặt NodeJS trên Ubuntu 20.04 2021-08-09
Các Xu Hướng Công Nghệ Ngành F&B Bùng Nổ Trong Thời Gian Tới 2021-07-13
CẢNH BÁO NGUY CƠ TẤN CÔNG MẠNG VÌ LỖ HỔNG WINDOW TẠI VIỆT NAM 2021-06-29